
インターネット関連コンテンツ
インターネット情報サイト
おすすめサイト
ホームページ作成関連
Windows Vista IE7の注意点
こことは別に開設しているホームページ「たびだより」。旅の写真を中心に発信中ですが、Windows Vista RC1のInternet Explorer 7 (IE7)で見ると、なぜか違和感が。フォントがおかしく、漢字が昔の表記になっているようです。もちろん、ほとんどのサイトでこのような問題は発生していませんが、いくつかのサイトで同じような表示になってしまっているようです。ちなみに、FirefoxやOperaでは正常に表示されます。
調べてみると、CSSでのフォント指定の解釈が厳密になっているようで、これまで許されてきた記述でも本則に従わない部分は無視されてしまうようです。つまり、CSSのフォント名の記述によっては、上記のような問題が発生する可能性があるということです。この問題の回避方法についてまとめてみました。
まず、フォント名の記述に問題があるということなので、CSSのフォント種の指定を削除すると、問題なく表示できます。もし、明示的にフォントを指定する必要がなければ、この方法がシンプルでおすすめです。もちろん、サイズや装飾などフォント種(名)以外の指定はこれまで通りでかまいません。
フォントを指定して表示させたい場合は、本則に従った記述に変えないといけません。問題の記述は、MSゴシック、MS明朝に関する記述です。
○ |
× |
|
| MSゴシック | MS ゴシック | MS ゴシック |
| MS Pゴシック | MS Pゴシック | MS Pゴシック |
| MS明朝 | MS 明朝 | MS 明朝 |
| MS P明朝 | MS P明朝 | MS P明朝 |
上記の表のとおり、半角のMSやPを使ってはいけないと言うことです。この文字を全角のMSとPに変更することで、表示が正常に戻りました。ちなみにMSとPの間のスペースは半角です。このスペースを全角にすると表示がおかしくなります。その他、漢字表記を英語表記に変える方法もあります。
下表は記述例です。等倍フォント(MS明朝、MSゴシックなど)は、最近では使用頻度が低いので省略します。
記述例 |
|
| MS Pゴシック | font-family: "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", sans-serif; または font-family: "MS PGothic", Osaka, "Hiragino Kaku Gothic Pro W3", sans-serif; |
| MS P明朝 | font-family: "MS P明朝", "平成明朝", "ヒラギノ明朝 Pro W3", serif; または font-family: "MS PMincho" ,HeiseiMincho, "Hiragino Mincho Pro W3", serif; |
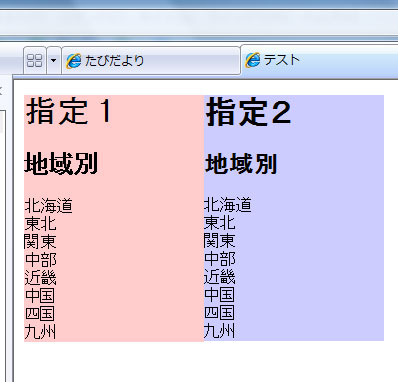
下記の図は、フォント指定の記述によって表示が変わる例です。
指定1が「MS Pゴシック」と記述したもの、指定2が「MS Pゴシック」と記述したものです。

あくまでもWindows Vista RC1での調査結果ですから、製品版が発売されたときにはまた状況が変わるかもしれません。